Mitől felhasználóbarát egy felület?

- SZOFTVERFEJLESZTÉS
- UX DESIGN
- UX/UI
- UXRESEARCH
Ha nagyon röviden szeretnénk megfogalmazni, akkor azt mondhatjuk, hogy akkor használható jól egy felhasználói felület, ha látható, hogy mi merre van, mi történik, ismerős, megbocsátó a hibázással szemben, egyszerű, nem vesztegeti a felhasználó idejét.
Ha hosszabban boncolgatnánk ezt a témát, akkor az alábbi szempontokat mindenképpen érdemes figyelembe venni:
Mi a használhatóság?
A használhatóság annak mértéke, ahogy a terméket meghatározott felhasználók meghatározott célokért eredményesen, hatékonyan és elégedetten használják egy adott környezetben. (ISO 9241-11, Guidance on Usability, 1998)
Milyen jellemzői vannak a használhatóságnak?
Amit mindig szem előtt kell tartanunk: kinek, milyen célra, milyen környezetre tervezünk. A használhatóság mérésében sztenderd szempontok segítenek minket. Ezek a következők:
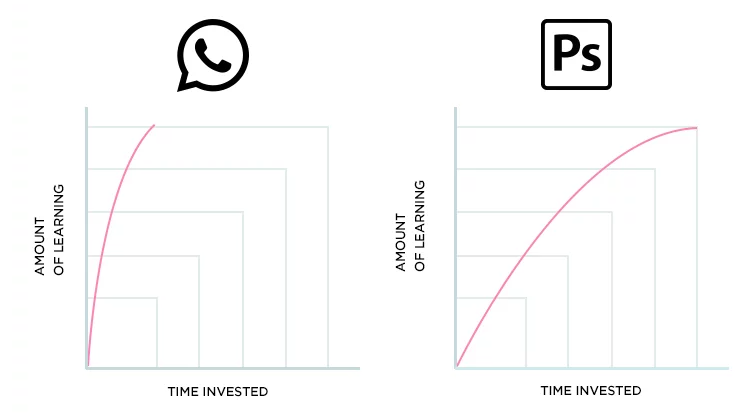
- Tanulási nehézség foka
A felhasználók milyen könnyen hajtanak végre elsőre egy alap feladatot, amikor először találkoznak a design-nal, termékkel. Példában a Whatsapp és a Photoshop tanulási görbéje szerepel a tanulásra fordított energia és idő függvényében.

-
A használat hatékonysága
Ha már megismerték, megtanulták a design-t, terméket, mennyi “erőforrást” igényel a feladat végrehajtása (pl. idő, próbálkozások száma, költségek) - Megjegyezhetőség
Mennyire emlékeznek a felhasználók, vagy mindig újra kell gondolkozniuk, amikor visszatérnek.
-
Hibák gyakorisága és súlyossága
Hányszor rontják el, mennyire végzetesek a hibák. (pl. jelszó megadásnál) -
Szubjektív megelégedettség
Megkérdezzük a felhasználót, hogy mennyire elégedett, mennyire találta egyszerűnek a feladatot stb. -
Kinek tervezünk?
Felhasználóktól függően más-más célra érdemes fókuszálni.
Új felhasználók: tanulhatóságra, gyors sikerekre optimalizáljunk.
Szakértő felhasználók: folyamatos használatra, hibák megelőzésére optimalizáljunk.
Miért fontos a használhatóság? Miért így működik?
A számítógépekhez hasonlóan az emberek is korlátozott mentális feldolgozási képességgel rendelkeznek. Amikor a beérkező információk mennyisége meghaladja az agyunk feldolgozási képességét a teljesítménye csökken. Időbe telik az újabb és újabb információk megértése, fontos részleteket elmulasztunk, egyre többet hibázunk. Ez a kognitív terhelés. Ha egy felület használása tanulást, kísérletezést igényel, az rosszul fog nekünk esni, és villámgyorsan az adott weboldal/termék elhagyására ösztönöz. A usability feladata ennek megakadályozása.
Hogyan legyen jól használható a felületem?
Tervezésnél és meglévő terméknél is érdemes mérni a használhatóságot. A leggyakrabban a következő módszereket szokták alkalmazni: használhatósági teszt, heurisztikus elemzés, kvantitatív UX kutatás. A cél a használhatósági problémák feltárása és kijavítása.
Nielsen heurisztikái
A heurisztikák olyan előre definiált szabályok, amelyek segítenek felderíteni egy termék használhatósági hibáit, erre épül az egyik tipikusabb kutatási módszer is, a heurisztikus elemzés.
Az elemzés során végig megyünk az alábbi “checklisten”, ellenőrizve, hogy megfelel-e az oldal a szabályoknak.
- Rendszer állapotának láthatósága
Mindig tudható mi történik. Akkor érezzük magunkat biztonságban, ha tudjuk mi történik és kontroll alatt tarthatjuk a dolgokat. A digitális termékek esetén ezt a valós idejű visszajelzések segítik a rendszer állapotáról és az elérhető interakciókról. Pl: sikeres művelet zöld ikonja, hosszabb folyamatok lépésekre bontása jelzés hogy mi vár még ránk, stb. - A rendszer és a felhasználó világa találkozzon
A felhasználó számára ismerős kifejezéseket használjunk, építsünk a korábbi (offline) tapasztalataira. Az információt természetesen és logikusan helyezzük el. - Felhasználói szabadság és irányítás
Manapság az emberek gyakran sietve, kapkodva használják a felületeket, a mobiltelefonok elterjedésével nagymértékben megnőtt a félrekattintások és hibázások száma. Adjuk meg a felhasználónak a visszavonás/visszalépés lehetőségét. - Következetesség és konvenciók
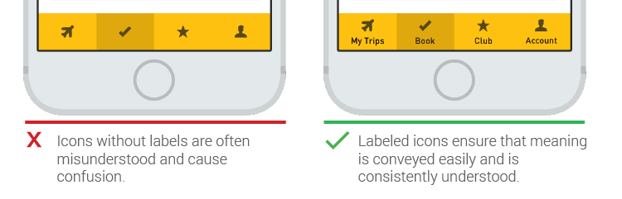
Minden rendszernek lehetőleg ugyanazt a funkcionalitást, nyelvezetet, vizuális elemeket kell használnia egy ismert koncepcióra. A rendszeren belül is legyen egységes (konzisztens) a szó- és jelentés használat, a funkciók működése, vizuális elrendezése. - Hibamegelőzés
A jó design segít megelőzni a hibákat. Jelezzük, hogy mit várunk el a felhasználótól, hogy lehetőleg elsőre helyes adatokat vihessen be. Pl: beviteli mezők validálása. Lekorlátozni, hogy a valahova csak számokat írhatnak be, bankkártya számnál automatikus kötőjeles tagolás. Megerősítést kérő popupok a nagyobb vagy nem visszavonható döntések előtt, hogy meggyőzödhessünk róla, hogy szándékosan kattintott oda. - Visszaemlékezés helyett felismerésre késztetés
Az memóriánk kapacitása véges. Arra kell törekedni a felület tervezésekor, hogy minél kevésbé kelljen a memóriára hagyatkozni, egyszerű legyen felismerni az elemeket. Pl: webshopban utoljára megtekintett termékek mutatása. - Rugalmas és hatékony használat
Egy alkalmazásban célszerű csak az aktuális feladathoz kapcsolódó műveleteket megjeleníteni, így gyorsítható a tevékenység. Pl: billentyű kombinációk, testreszabható eszköztárak, sablonok. - Esztétikus és minimalista design
A letisztult design segíti az információ átadását. Ne legyen túlzsúfolva, kerüljük a redundáns tartalmat. - Hibakezelés
A hibaüzenetek könnyen csalódottá tehetik a felhasználót. Ügyeljünk a hibaüzenetek pontos megfogalmazására, kerüljük az olyan típusú hibaüzeneteket, hogy “valamilyen hiba történt”. Hiba esetén támogassa a rendszer a felhasználót, hogy mit kell tennie, hogyan tudja kijavítani. - Súgó
Dokumentáció biztosítása.

Bejegyzés megosztása a közösségi médiában:
Bejegyzések címkénként
- Szoftverfejlesztés (18)
- IoT (15)
- Dolgok Internete (IoT) (13)
- Okos városok (12)
- E-mobilitás (9)
- Elektromobilitás (8)
- Energiamenedzsment (7)
- IoT megoldás (7)
- Marketing automatizálás (7)
- RPA (7)
- egyedi alkalmazások (7)
- UiPath (6)
- elektromos autók (6)
- Robotic Process Automation (5)
- Robotikus folyamatautomatizálás (5)
- Marketing szoftver (4)
- Okos épület (4)
- RPA Budapest (4)
- Business Intelligence (3)
- Esemény beszámoló (3)
- IoT eszközök (3)
- Mobilitás (3)
- Okos Város (3)
- Okos iroda (3)
- UX design (3)
- crm szoftver (3)
- gépi tanulás (3)
- machine learning (3)
- többcsatornás (3)
- Üzleti Intelligencia (3)
- AI (2)
- FinTech (2)
- Internet of Things (2)
- IoT szenzorok (2)
- Montu (2)
- Ominchannel (2)
- Power BI (2)
- Smart City (2)
- cloud (2)
- crm (2)
- cross-selling (2)
- dinamikus ügyfélszegmentáció (2)
- elektromos töltőállomás (2)
- mesterséges intelligencia (2)
- multi-eszköz funkcionalitás (2)
- onprem (2)
- onpremise (2)
- optima (2)
- upselling (2)
- API tesztelés (1)
- Automatizált Tesztelés (1)
- BI (1)
- BYOD (1)
- ESG (1)
- Energiaközösségek (1)
- Erőforrás menedzsment (1)
- HR (1)
- IT Outsourcing (1)
- ML (1)
- Mezőgazdaság (1)
- Okos ingatlanok (1)
- Okos otthon (1)
- TaaS (1)
- UX/UI (1)
- UX/UI Design (1)
- Zöld IoT (1)
- adatbiztonság (1)
- afrika (1)
- alkalmazás fejlesztés (1)
- architektura (1)
- azure (1)
- digitaltwin (1)
- digitálisiker (1)
- digitálisikerpár (1)
- gdpr (1)
- microservices (1)
- testing as a service (1)
- uxresearch (1)
- xamarin (1)
Legújabb bejegyzések
Kapcsolódó bejegyzések

- OKOS VÁROS
- ENERGIAKÖZÖSSÉGEK
- ENERGIAMENEDZSMENT
Feltörekvő trendek energiaközösségek számára
Ahogy a világ egyre inkább a fenntartható megoldások felé nyit az élet több területén is, úgy válik egyre fontosabbá az energiaközösségek kulcsszerepe a zöld innovációk térnyerésében. A peer-to-peer energiakereskedelemtől a microgrid rendszereken át több trend is befolyásolja az energiaközösségek...

- MARKETING AUTOMATIZÁLÁS
- MARKETING SZOFTVER
- CRM
- CRM SZOFTVER
5 érv, amiért ne menedzseld külön felületeken a kommunikációdat
Számos kommunikációs csapata mai napig több felületet használ a sales, marketing és ügyfélszolgálati feladatok ellátására, ez vajon mennyire fenntartható hosszútávon? Összegyűjtöttünk 5 érvet, amiért érdemes egy szoftvert használni a kommunikációs folyamatok menedzselésére.

- MOBILITÁS
- ELEKTROMOBILITÁS
- ELEKTROMOS AUTÓK
- E-MOBILITÁS
A COVID-19 vajon lelassította vagy felgyorsította a mobilitási fejlesztéseket?
Amikor 2020-ban megjelent a koronavírus, számos iparágban világszerte gyors termeléscsökkenés következett be. A gyáraknak rövid időre le kellett állítaniuk a termelést, és a bizonytalan piaci környezet új kihívásokat teremtett. A forgalom csökkenése arra kényszerítette a mobilitási iparágat, hogy...





